AngularJS 基础教程
- AugularJS 入门教程
- AngularJS 简介
- AngularJS 环境设置
- AngularJS MVC架构
- AngularJS 第一个应用
- AngularJS 指令
- AngularJS 表达式
- AngularJS 控制器
- AngularJS 过滤器
- AngularJS 表格
- AngularJS HTML DOM
- AngularJS 模块
- AngularJS 表单
- AngularJS 包含
- AngularJS Ajax
- AngularJS 视图
- AngularJS Scope(作用域)
- AngularJS 服务(Service)
- AngularJS 依赖注入
- AngularJS 自定义指令
- AngularJS 国际化
- AngularJS Bootstrap
- AngularJS Http
- AngularJS Select(选择框)
- AngularJS 事件
- AngularJS 输入验证
- AngularJS 参考手册
- AngularJS API
AngularJS 模块
AngularJS支持模块化方法。模块用于将逻辑(例如服务,控制器,应用程序等)与代码分离,并保持代码的整洁。我们在单独的js文件中定义模块,并根据module.js文件命名它们。在以下示例中,我们将创建两个模块-
Application Module(应用模块)?用于使用初始化应用程序controller(s)。Controller Module(控制器模块) ?用于定义控制器。
应用模块
下面是一个名为mainApp.js的文件,其中包含以下代码-
var mainApp = angular.module("mainApp", []);在这里,我们使用 angular.module 函数声明一个应用程序 mainApp 模块,并向其传递一个空数组。这个数组通常包含相关模块。
控制器模块
studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});在这里,我们使用mainApp.controller函数声明一个控制器studentController模块。
使用模块
<div ng-app = "mainApp" ng-controller = "studentController"> ... <script src = "mainApp.js"></script> <script src = "studentController.js"></script> </div>
在这里,我们使用使用ng-app指令的应用程序模块,以及使用ngcontroller指令的控制器。 我们在HTML主页面中导入mainApp.js和studentController.js。
在线示例
以下示例显示了上述所有模块的用法。
testAngularJS.htm
<html>
<head>
<title>Angular JS Modules</title>
<script src = "https://cdn.staticfile.org/angular.js/1.3.14/angular.min.js"></script>
<script src = "/run/angularjs/src/module/mainApp.js"></script>
<script src = "/run/angularjs/src/module/studentController.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
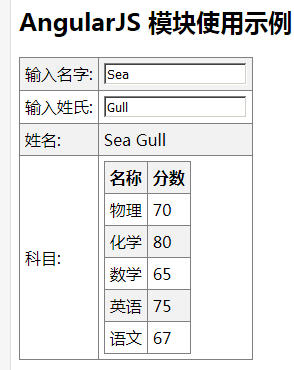
<h2>AngularJS 模块使用示例</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>输入名字:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>输入姓氏: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>姓名: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>科目:</td>
<td>
<table>
<tr>
<th>名称</th>
<th>分数</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</body>
</html>测试看看mainApp.js
var mainApp = angular.module("mainApp", []);studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Sea",
lastName: "Gull",
fees:500,
subjects:[
{name:'物理',marks:70},
{name:'化学',marks:80},
{name:'数学',marks:65},
{name:'英语',marks:75},
{name:'语文',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});输出结果

在网络浏览器中打开文件textAngularJS.htm。