CSS3基础教程
CSS3 弹性盒子布局
CSS3 flexible Box或flexbox是用于创建更灵活的用户界面设计的新布局模型。
了解Flex布局模型
Flexible box,通常称为flexbox,是CSS3中引入的一种新的布局模型,用于创建具有多行和多列的灵活用户界面设计,而不使用百分比或固定长度值。CSS3 flex布局模型提供了一种简单而强大的机制,可以通过样式表自动处理空间分布和内容对齐,而不会干扰实际的标记。
以下示例演示如何使用flex布局模型创建三列布局,其中每一列的宽度和高度均相等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS3 Three Equal Flex Column</title>
<style>
.flex-container {
width: 80%;
min-height: 300px;
display: -webkit-flex; /* Safari */
display: flex;
border: 1px solid #808080;
}
.flex-container div {
background: #dbdfe5;
-webkit-flex: 1; /* Safari */
-ms-flex: 1; /* IE 10 */
flex: 1;
}
</style>
</head>Item 1Item 2Item 3</html>测试看看如果您仔细注意上面的示例代码,您会发现我们没有在.flex-container的内部<div>上指定任何宽度,但是您可以在输出中看到,每一列的宽度正好等于父元素.flex-container的三分之一。
Flex布局如何工作
Flexbox由Flex容器和Flex项目组成。可以通过将display元素的属性设置为flex(生成块级 Flex容器)或inline-flex(生成类似于inline-block的内联Flex容器)来创建Flex容器。flex容器的所有子元素将自动成为flex项目,并使用flex布局模型进行布局。的float,clear和vertical-align性质有弹性的项目没有影响。
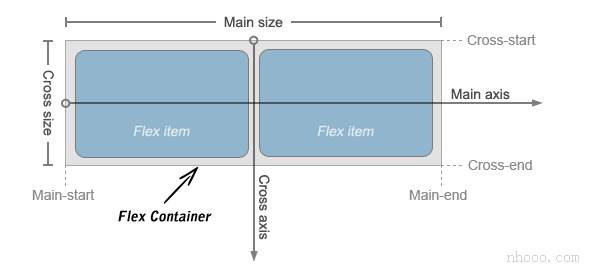
伸缩项沿着该flex-direction属性指定的伸缩线位于伸缩容器内。默认情况下,每个flex容器只有一条弹性线,其方向与当前书写模式的内联轴或文本方向相同。下图将帮助您了解Flex布局术语。

指定Flex容器内部的流
在标准的CSS框模型中,元素通常按照它们在底层HTML标记中出现的顺序显示。Flex布局允许您控制一个Flex容器内的流的方向,这样一来,元素就可以按照向左、向右、向下甚至向上的任何流方向进行布局。
可以使用flex-direction属性指定flex容器中的flex项目流。此属性的默认值row与文档的当前书写模式或文本方向相同,例如,英语从左到右。
.flex-container {
width: 80%;
min-height: 300px;
/* Safari */
display: -webkit-flex;
-webkit-flex-direction: row-reverse;
display: flex;
flex-direction: row-reverse;
border: 1px solid #666;
}测试看看类似地,您可以在弹性容器内以列形式显示弹性项,而不是使用flex-direction属性的值列行,如下所示:
.flex-container {
width: 80%;
min-height: 300px;
/* Safari */
display: -webkit-flex;
-webkit-flex-direction: column;
display: flex;
flex-direction: column;
}测试看看控制伸缩项的尺寸
弹性布局的最重要方面是弹性项目改变其宽度或高度以填充可用空间的能力。这是通过flex属性实现的。这是速记属性flex-grow,flex-shrink而flex-basis属性。
弹性容器将可用空间与其弹性生长因子成正比地分布到其项目,或收缩它们以防止溢出与其弯曲收缩系数成比例。
.flex-container {
width: 80%;
min-height: 300px;
display: -webkit-flex; /* Safari */
display: flex;
}
.flex-container div {
padding: 10px;
background: #dbdfe5;
}
.item1, .item3 {
-webkit-flex: 1; /* Safari */
flex: 1;
}
.item2 {
-webkit-flex: 2; /* Safari */
flex: 2;
}测试看看在上面的示例中,第一个和第三个伸缩项目将占用1/4,即1/(1+1+2)的自由空间,而第二个伸缩项目将占用1/2,即2/(1+1+2)的自由空间。类似地,您可以使用这个简单的技术创建其他灵活的布局。
注意:强烈建议使用速记属性,而不是单独的flex属性,因为它可以正确重置未指定的组件。
在Flex容器中对齐Flex项目
有四个属性justify-content,align-content,align-items和align-self其目的是为了指定弹性容器内的弹性项目的对准。其中的前三个适用于flex容器,而最后一个适用于单个flex项目。
沿主轴对齐Flex项目
使用justify-content属性,可以将伸缩项沿伸缩容器的主轴(即在水平方向上)对齐。通常在弹性项目未使用主轴上所有可用空间的情况下使用。
justify-content属性接受以下值:
flex-start-默认值。弹性项目放置在主轴的起点。
flex-end -Flex项目位于主轴的末端。
center - Flex的项目放置在主轴线的与等量的自由空间在两端的中心。如果剩余的自由空间为负,即项目溢出,则弹性项目将在两个方向上均等溢出。
space-between -的Flex项都沿着主轴线,其中第一项放置在主起始沿和最后一个放置在主端均匀地分布。如果项目溢出或只有一项,则此值等于flex-start。
space-around -Flex项在两端均以一半大小的空间均匀分布。如果它们溢出或只有一项,则此值等于center。
下面的示例将向您展示不同justify-content属性值对具有固定宽度的多列flex容器的影响。
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
/* Safari */
display: -webkit-flex;
-webkit-justify-content: space-around;
display: flex;
justify-content: space-around;
}
.item1 {
width: 75px;
background: #e84d51;
}
.item2 {
width: 125px;
background: #7ed636;
}
.item3 {
width: 175px;
background: #2f97ff;
}测试看看沿横轴对齐Flex项目
可以使用align-items或align-self属性沿Flex容器的横轴(即垂直方向)对齐Flex项目。但是,在将align-items应用于flex容器时,该align-self属性将应用于单个flex项目,并覆盖align-items。这两个属性均接受以下值:
flex-start — Flex项目位于交叉轴的起点。
flex-end — Flex项目位于交叉轴的末端。
center —伸缩项放置在横轴的中心,两端具有相等的可用空间。如果剩余的自由空间为负,即项目溢出,则弹性项目将在两个方向上均等溢出。
baseline —每个弹性项目的文本基准(或内联轴)与最大的弹性项目的基线对齐font-size。
Stretch —伸缩项目将拉伸以填充当前行或列,除非由最小和最大宽度或高度阻止。align-items属性的默认值。
以下示例将向您展示不同align-items属性值对具有固定高度的多列flex容器的影响。
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
/* Safari */
display: -webkit-flex;
-webkit-align-items: center;
display: flex;
align-items: center;
}
.item1 {
width: 75px;
height: 100px;
background: #e84d51;
}
.item2 {
width: 125px;
height: 200px;
background: #7ed636;
}
.item3 {
width: 175px;
height: 150px;
background: #2f97ff;
}测试看看您还可以在多行或多列flex容器的横轴上分配可用空间。该属性align-content用于对齐flex容器的行,例如,如果横轴上有多余的空间,则将多行flex容器中的行justify-content对齐,类似于将单个项目对齐主轴。
该align-content属性接受与相同的值justify-content,但将其应用于横轴而不是主轴。它还接受另一个价值:
Stretch可用空间在所有行或列之间平均分配,以增加其交叉大小。如果剩余的自由空间为负,则此值等于flex-start。
以下示例将向您展示不同align-content属性值对具有固定高度的多行flex容器的影响。
.flex-container {
width: 500px;
min-height: 300px;
margin: 0 auto;
font-size: 32px;
border: 1px solid #666;
/* Safari */
display: -webkit-flex;
-webkit-flex-flow: row wrap;
-webkit-align-content: space-around;
display: flex;
flex-flow: row wrap;
align-content: space-around;
}
.flex-container div {
width: 150px;
height: 100px;
background: #dbdfe5;
}测试看看重新排序各个Flex项目
除了更改flex容器内的流之外,您还可以更改使用order属性显示单个flex项的顺序。此属性接受正整数或负整数作为值。默认情况下,所有的flex项目都是按照它们在HTML标记中出现的顺序显示和布局的,因为order默认值是0。
以下示例将向您展示如何指定单个弹性项目的顺序。
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
display: -webkit-flex; /* Safari 6.1+ */
display: flex;
}
.flex-container div {
padding: 10px;
width: 130px;
}
.item1 {
background: #e84d51;
-webkit-order: 2; /* Safari 6.1+ */
order: 2;
}
.item2 {
background: #7ed636;
-webkit-order: 1; /* Safari 6.1+ */
order: 1;
}
.item3 {
background: #2f97ff;
-webkit-order: -1; /* Safari 6.1+ */
order: -1;
}测试看看注意:具有最低阶值的项目放在最前面,而具有最高阶值的项目放在最后。具有相同order值的项目将按照它们在源文档中出现的顺序显示。
Flexbox的水平和垂直中心对齐
通常,内容块的垂直对齐涉及使用JavaScript或一些简陋的CSS技巧。但是,使用flexbox可以轻松进行此操作,而无需进行任何调整。
以下示例将向您展示如何使用CSS3灵活框功能轻松地在中间将内容块垂直和水平对齐。
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
display: -webkit-flex; /* Safari 6.1+ */
display: flex;
}
.item {
width: 300px;
padding: 25px;
margin: auto;
background: #f0e68c;
}测试看看启用弹性项目换行
默认情况下,弹性容器仅显示弹性项目的单行或单列。但是flex-wrap如果在一条伸缩行上没有足够的空间,则可以使用flex容器上的属性来指定其伸缩项是否换成多行。
该flex-wrap属性接受以下值:
nowrap-默认值。伸缩项目放在一行中。如果伸缩线上没有足够的空间,则可能会导致溢出。
wrap — flex容器将其flex项目分解为多行,类似于文本太宽而无法容纳在当前行上时如何将其分解到新行上。
wrap-reverse —伸缩项目将在必要时进行换行,但顺序相反,即,交叉起点(cross-start)和交叉终点(cross-end)方向会互换。
以下示例将向您展示如何使用flex-wrap属性在flex容器中的一行或多行中显示flex项目。
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
/* Safari */
display: -webkit-flex;
-webkit-flex-wrap: wrap;
display: flex;
flex-wrap: wrap;
}
.flex-container div{
width: 130px;
padding: 10px;
background: #dbdfe5;
}测试看看注意:您还可以使用简写CSS属性在单个声明中flex-flow设置flex-direction和flex-wrap。它接受与各个属性相同的值,并且值可以为任意顺序。