HTML 基础教程
- HTML 基础教程
- HTML是什么
- HTML 常用编辑器
- HTML 基础- 5个示例
- HTML 元素
- HTML 属性
- HTML 标题
- HTML 段落
- HTML 文本格式化
- HTML 链接
- HTML 锚点
- html 空格符
- HTML 头部元素
- HTML CSS
- HTML 图像
- HTML 表格
- HTML 列表
- HTML 区块
- HTML 布局
- HTML 表单
- HTML 框架
- HTML 颜色
- HTML 颜色名
- HTML 颜色值
- HTML 脚本
- HTML 字符实体
- HTML URL
- HTML 速查列表
- HTML 总结
- XHTML 简介
- HTML 实例大全
HTML 媒体
HTML 参考手册
- HTML 标签大全(按字母查找)
- HTML 标签大全(功能排序)
- HTML 全局属性
- HTML 事件
- HTML 画布
- HTML 音频/视频
- HTML 有效DOCTYPES
- HTML 颜色名
- HTML 拾色器
- HTML 颜色搭配
- HTML 字符集
- HTML ASCII 参考手册
- HTML ISO-8859-1 参考手册
- HTML 字符实体大全
- HTML URL 编码参考手册
- HTML 语言代码参考手册
- HTTP 状态消息
- HTTP 方法 GET与POST
- 键盘常用快捷键
HTML5 基础教程
- HTML5 教程
- HTML5 浏览器支持
- HTML5 新元素
- HTML5 MathML
- HTML5 Input 类型
- HTML5 表单元素
- HTML5 表单属性
- HTML5 语义元素
- HTML 5 本地数据库
- HTML5 应用程序缓存
- HTML5 WebSocket
- HTML(5) 代码编写规范
HTML5 API
HTML5 媒体
HTML 文本格式化
本章我们来学习HTML的文本格式化,也就是给普通文字加格式
HTML 文本格式化
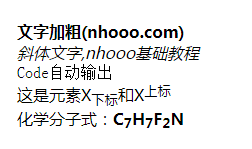
<strong>文字加粗(xxs100.com)</strong> <br/><i>斜体文字,nhooo基础教程</i> <br/><code>Code自动输出</code> <br/>这是元素X<sub>下标</sub>和X<sup>上标</sup> <br/>化学分子式:<b>C<sub>7</sub>H<sub>7</sub>F<sub>2</sub>N</b>测试看看

HTML 格式化标签
HTML 使用标签 <b>(Bold) 与 <i>(Italic) 对输出的文本进行格式, 如:粗体 or 斜体
这些HTML标签被称为格式化标签(请查看底部完整标签参考手册)。
| 通常标签 <strong> 替换加粗标签 <b> 来使用,所以建议大家尽量使用 <strong> , <em> 替换 <i>标签使用。 然而,这些标签的含义是不同的: <b> 与<i> 定义粗体或斜体文本。 |
在线示例
普通文本格式化
此例向您演示在 HTML 文件中对普通文本进行格式化
预格式文本
此示例演示如何使用 pre 标签对空行和空格进行控制。
"计算机输出"标签
此例演示不同的"计算机输出"标签的显示效果。
地址
此示例演示如何在 HTML 文件中写地址。
缩写和首字母缩写
此示例演示HTML如何实现缩写或首字母缩写。
文字方向
此示例演示HTML如何改变文字的方向。
块引用
此示例演示HTML如何实现长短不一的引用语。
删除字效果和插入字效果
此示例演示HTML如何标记删除文本和插入文本。
HTML 文本格式化标签
| 标签 | 描述 |
| <b> | 定义粗体文本 |
| <em> | 定义着重文字 |
| <i> | 定义斜体字 |
| <small> | 定义小号字 |
| <strong> | 定义加重语气 |
| <sub> | 定义下标字 |
| 定义上标字 | |
| <ins> | 定义插入字 |
| <del> | 定义删除字 |
HTML "计算机输出" 标签
| 标签 | 描述 |
| <code> | 定义计算机代码 |
| <kbd> | 定义键盘码 |
| <samp> | 定义计算机代码样本 |
| <var> | 定义变量 |
| <pre> | 定义预格式文本 |
HTML 引文, 引用, 及标签定义
| 标签 | 描述 |
| <abbr> | 定义缩写 |
| <address> | 定义地址 |
| <bdo> | 定义文字方向 |
| <blockquote> | 定义长的引用 |
| <q> | 定义短的引用语 |
| <cite> | 定义引用、引证 |
| <dfn> | 定义一个定义项目。 |