SVG 教程
- SVG 教程
- SVG 简单示例
- SVG 在Web中显示
- SVG 图标
- SVG 坐标系统
- SVG <rect> 画矩形
- SVG <circle> 画圆形
- SVG <ellipse> 画椭圆
- SVG <line> 画直线
- SVG <polyline> 画曲折线
- SVG <polygon> 画多边形
- SVG CSS样式
- SVG stroke属性
- SVG fill 属性
- SVG Viewport和ViewBox
- SVG <Animation> 动画元素
- SVG javascript脚本
- SVG 转换
- SVG 渐变
- SVG 填充图案
- SVG 模糊效果
- SVG 阴影
- SVG 实例大全
- SVG 参考手册
- SVG 蒙版(Mask)
SVG 元素
SVG <filter> 滤镜
SVG滤镜<filter>元素用于为SVG图像添加漂亮的效果。例如,阴影,模糊或高光。
滤镜示例
这是一个简单的SVG滤镜示例,其中显示了两个椭圆。左椭圆形没有使用滤镜,右边的椭圆用高斯模糊滤镜渲染:
<svg width="500" height="100"> <defs> <filter id="blurFilter" y="-5" height="40" <feGaussianBlur in="SourceGraphic" stdDeviation="3" y="-"/> </filter> </defs> <ellipse cx="55" cy="60" rx="25" ry="15" style="stroke: none; fill: #0000ff; " /> <ellipse cx="155" cy="60" rx="25" ry="15" style="stroke:none; fill:#0000ff; filter:url(#blurFilter);" /> </svg>测试看看?/?
运行后图像效果:
注意右椭圆的边缘是如何模糊的。
滤镜输入和输出
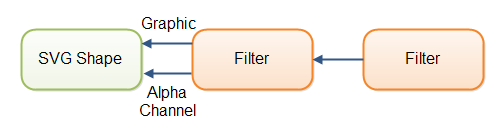
SVG滤镜需要一些输入(源),并对其应用滤镜效果。滤镜的输入可以是形状的图形(表示RGB颜色),形状的alpha通道,也可以是其他滤镜的输出。
SVG滤镜从输入产生图形输出(结果)。此输出通常显示,而不是应用滤镜的形状。滤波器的输出可用作另一个滤波器的输入。因此,可以链接滤镜。
这是SVG滤镜输入和输出的图示:
 |
| SVG滤镜可以将形状图形,alpha通道或其他滤镜的输出作为输入。 |
SVG滤镜的输入,通常在in滤镜元素的属性中指定。这是一个实例:
<feGaussianBlur stdDeviation="3" in="SourceGraphic" />
如果要将SVG滤镜的输出用作另一个滤镜的输入,则需要向result滤镜元素添加属性。这是一个实例:
<feGaussianBlur stdDeviation="3" in="SourceGraphic" result="blur"/>
现在,另一个SVG滤镜可以可以通过将值blur,放入其in属性来使用该过滤镜的输出。在上面的实例中,值blur是在过滤器的result属性中指定的。
滤镜尺寸
一个滤镜的尺寸是使用其x、y、width和height属性设置的。
x和y属性相对于用作输入的形状的x和y进行解释。由于某些滤镜的输出通常比输入的大(例如在形状周围添加模糊),因此通常需要对x和y使用负数,以避免剪切掉滤镜添加的图形。
在width和height属性也同样简单。同样,有时可能必须指定一个宽度和高度,该宽度和高度应大于输入形状,以避免截断滤镜添加的效果。
组合滤镜
您可以使用
<svg width="500" height="100"> <defs> <filter id="blurFilter2" y="-10" height="40" x="-10" width="150"> <feOffset in="SourceAlpha" dx="3" dy="3" result="offset2" /> <feGaussianBlur in="offset2" stdDeviation="3" result="blur2"/> <feMerge> <feMergeNode in="blur2" /> <feMergeNode in="SourceGraphic" /> </feMerge> </filter> </defs> <ellipse cx="55" cy="60" rx="25" ry="15" style="stroke: none; fill: #0000ff; filter: url(#blurFilter2);" /> </svg>测试看看?/?
此示例创建一个SVG滤镜,其中包含两个滤镜元素:<feOffset>和<feGaussianBlur>。 偏移滤镜效果(feOffset)作用于其应用到的形状的Alpha通道。 高斯模糊(feGaussianBlur)作用于偏移滤镜效果的输出。
高斯模糊滤镜
高斯模糊SVG滤波器可以模糊SVG形状。高斯模糊滤镜由
<svg width="500" height="250"> <defs> <filter id="blurFilter4" x="-20" y="-20" width="200" height="200"> <feGaussianBlur in="SourceGraphic" stdDeviation="10" /> </filter> </defs> <rect x="20" y="20" width="90" height="90" style="stroke: none; fill: #00ff00; filter: url(#blurFilter4);" /> </svg>测试看看?/?
本示例定义了一个内部带有<feGaussianblur>的<filter>。 然后,该示例定义一个绿色矩形,该矩形从其CSS filter属性引用该滤镜。 以下是生成的图像:
模糊大小
<feGaussianBlur>元素的stdDevation属性确定要将滤镜应用到的形状模糊多少。 数字越大,形状越模糊。 以下是三个具有不同值的stdDeumation属性的示例:
<svg width="500" height="250"> <defs> <filter id="blurFilter5" x="-20" y="-20" width="200" height="200"> <feGaussianBlur in="SourceGraphic" stdDeviation="2" /> </filter> <filter id="blurFilter6" x="-20" y="-20" width="200" height="200"> <feGaussianBlur in="SourceGraphic" stdDeviation="6" /> </filter> <filter id="blurFilter7" x="-20" y="-20" width="200" height="200"> <feGaussianBlur in="SourceGraphic" stdDeviation="12" /> </filter> </defs> <rect x="20" y="24" width="90" height="90" style="stroke: none; fill: #00ff00; filter: url(#blurFilter5);" /> <rect x="150" y="24" width="90" height="90" style="stroke: none; fill: #00ff00; filter: url(#blurFilter6);" /> <rect x="300" y="24" width="90" height="90" style="stroke: none; fill: #00ff00; filter: url(#blurFilter7);" /> </svg>测试看看?/?
运行后图像效果:
请注意,矩形是如何变得越来越模糊的,应用于它们的filter的stdDeumation属性中的值越高。
模糊Alpha通道
<svg width="500" height="250"> <defs> <filter id="blurFilter8" x="-20" y="-20" width="200" height="200"> <feGaussianBlur in="SourceAlpha" stdDeviation="10" /> </filter> </defs> <rect x="20" y="20" width="90" height="90" style="stroke: none; fill: #00ff00; filter: url(#blurFilter8);" /> </svg>测试看看?/?
运行后图像效果:
注意,即使用绿色填充定义了矩形,滤镜的输出也是黑色和白色。当高斯模糊滤镜应用于Alpha通道而不是图形(RGB)通道时,就会发生这种情况。
偏移滤镜
偏移滤镜接受一个输入并在输出中移动输入。也就是说,它可以上下左右移动形状。因此,它的工作方式类似于转换,但它是在filter中完成的。下面是一个实例:
<svg width="500" height="250"> <defs> <filter id="offsetFilter1" x="-20" y="-20" width="200" height="200"> <feOffset in="SourceGraphic" dx="80" dy="20" /> </filter> </defs> <rect x="20" y="20" width="90" height="90" style="stroke: #000000; fill: none; filter: url(#offsetFilter1);" /> <rect x="20" y="20" width="90" height="90" style="stroke: #000000; fill: none; " /> </svg>测试看看?/?
本示例在完全相同的位置定义了两个矩形。矩形之一应用了偏移滤镜,该滤镜将其向下和向右移动。
运行后图像效果。
偏移滤镜似乎也对形状有其他影响(某种模糊),但我不确定为什么会这样。我至今无法找到任何关于为什么发生这种情况的解释。
颜色矩阵滤镜
颜色矩阵滤镜可用于将矩阵变换应用于形状的颜色。这是一个实例:
<svg width="500" height="250"> <defs> <filter id="colorMatrixFilter1" x="-20" y="-20" width="200" height="200"> <feColorMatrix in="SourceGraphic" type="matrix" values="0 0 0 1 0 0 0 0 1 0 0 0 0 1 0 0 0 0 1 0 "/> </filter> </defs> <rect x="20" y="20" width="90" height="90" style="stroke: none; fill: #0000ff; filter: url(#colorMatrixFilter1);" /> </svg>测试看看?/?
矩阵的值在<feColorMatrix>元素的values属性中提供。总共必须有4 x 5=20个值。这些值将应用于原始形状的颜色,如下所示:
0 0 0 red 0 0 0 0 green 0 0 0 0 blue 0 0 0 0 1 0
运行后图像效果:
注意:在Chrome和Firefox中的颜色矩阵滤镜得到的结果有些奇怪。 上面的矩形是用填充色指定的,但是一旦颜色矩阵滤镜完成其工作,则仅留下轮廓。
混合滤镜
混合滤镜可以将来自多个滤镜的输入混合为一个。这是一个实例:
<svg width="500" height="250"> <defs> <filter id="blurFilter3" y="-10" height="40" x="-10" width="150"> <feOffset in="SourceAlpha" dx="3" dy="3" result="offset3" /> <feGaussianBlur in="offset3" stdDeviation="3" result="blur3"/> <feBlend in="SourceGraphic" in2="blur3" x="-10" width="160"/> </filter> </defs> <ellipse cx="55" cy="60" rx="25" ry="15" style="stroke: none; fill: #0000ff; filter: url(#blurFilter3);" /> </svg>测试看看?/?
本示例声明一个使用3种滤镜效果的滤镜。前两个是已链接的偏移量和高斯模糊效果。第三是
产生的效果与本文前面所述的组合滤镜所获得的效果非常相似。