CSS 基础教程
- CSS 介绍
- CSS 入门
- CSS 语法
- CSS 选择器
- CSS Color(颜色)
- CSS Background(背景)
- CSS Fonts(字体)
- CSS Text(文本)
- CSS Links(链接)
- CSS Lists(列表)
- CSS Tables(表格)
- CSS Outline(轮廓)
- CSS Cursors(光标)
- CSS Overflow(溢出)
- CSS Dimension(尺寸)
- CSS Units(单位)
- CSS 视觉格式模型
- CSS Display(显示)
- CSS Visibility(可见性)
- CSS Position(定位)
- CSS Layers(层级)
- CSS Float(浮动)
- CSS Alignment(元素对齐)
- CSS Pseudo-classes(伪类 )
- CSS Pseudo-elements(伪元素)
- CSS @media(媒体)
- CSS Sprites(精灵图)
- CSS Opacity(透明度)
- CSS 属性选择器
- CSS line-height(行高)
- CSS vertical-align(垂直对齐)
- CSS white-space(空白)
- CSS word-wrap(自动换行)
- CSS Counter(计数器)
- css Layout(网页布局)
- CSS 实例大全
CSS 盒子模型
CSS3基础教程
- CSS3 教程
- CSS3 简介
- CSS3 边框(Border)
- CSS3 颜色(Color)
- CSS3 背景(Background)
- CSS3 渐变(Gradients)
- CSS3 文本溢出(Text Overflow)
- CSS3 阴影(Shadows)
- CSS3 2D 转换
- CSS3 3D 转换
- CSS3 过渡效果
- CSS3 动画(Animations)
- CSS3 多列布局
- CSS3 框大小(box-sizing)
- CSS3 弹性盒子布局
- CSS3 滤镜(Filters)
- CSS3 媒体查询
- CSS3 其他
CSS 参考手册
- CSS 属性大全手册(按功能)
- ?CSS @规则(At-rules)
- CSS 动画属性
- CSS 颜色值
- CSS 合法颜色名称
- CSS 网页安全字体
- CSS 听觉参考手册
- CSS 十六进制值颜色
- CSS 选择器大全
- CSS 函数(Functions)
- CSS 属性大全(按字母)
CSS @规则(RULES)
CSS Alignment(元素对齐)
CSS具有几个可用于对齐网页元素的属性。
文字对齐
h1 {
text-align: center;
}
p {
text-align: left;
}测试看看请参阅CSS Text教程,以了解有关文本格式的更多信息。
使用margin属性进行中心对齐
块级元素的中心对齐是CSS margin属性最重要的含义之一。 例如,通过将左右边距设置为auto,可以将<div>容器水平居中对齐。
div {
width: 50%;
margin: 0 auto;
}测试看看上面示例中的样式规则将元素水平居中对齐。
注意:除非指定a,否则auto该margin属性的值在Internet Explorer 8和更早版本中将不起作用。
使用position属性对齐元素
CSS position与,和属性结合使用left,可以使元素相对于文档的视口对齐或包含父元素。righttopbottom
.up {
position: absolute;
top: 0;
}
.down {
position: absolute;
bottom: 0;
}测试看看要了解有关定位元素的更多信息,请参阅CSS定位教程。
使用float属性进行左右对齐
CSS的float属性可用于对齐到左侧或右侧的其包含块的元件以这样的方式,其它内容可沿其侧流动。
因此,如果元素浮动到左侧,则内容将沿其右侧流动。相反,如果元素浮动到右侧,则内容将沿其左侧流动。
div {
width: 200px;
float: left;
}测试看看清除浮动
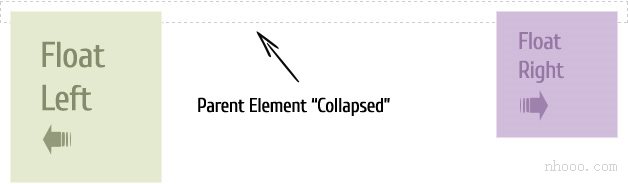
使用基于浮动的布局时最令人困惑的事情之一是折叠的父级。 父元素不会自动拉伸以容纳浮动元素。 但是,如果父级不包含任何视觉上可察觉的背景或边框,这并不总是很明显,但是要注意并必须加以处理以防止出现奇怪的布局和跨浏览器问题,这一点很重要。 请参见下图:

元素不会自动拉伸以容纳浮动图像。可以通过在容器中的浮动元素之后但在容器元素的关闭标签之前清除浮动来解决此问题。
修复折叠的父级
有几种方法可以解决CSS折叠父级问题。下一节将向您介绍这些解决方案以及实时示例。
解决方案1:浮动容器
解决此问题的最简单方法是浮动包含的父级元素。
.container {
float: left;
background: #f2f2f2;
}测试看看警告:此修复程序仅在少数情况下有效,因为浮动父级可能会产生意外的结果。
解决方案2:使用空Div
这是一种老式的方法,但是是一种简单的解决方案,可在所有浏览器上使用。
.clearfix {
clear: both;
}
/* html code snippet */测试看看您也可以通过标签来执行此操作。但是不建议使用此方法,因为它会在标记中添加非语义代码。
解决方案3:使用:after伪元素
该:after 伪元素与联合content财产已经相当广泛地用于解决浮清算的问题。
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}测试看看该类.clearfix适用于任何具有浮动子代的容器。
警告: Internet Explorer up IE7不支持:after 伪元素。但是IE8支持,但需要声明a。