Bootstrap 基础教程
- Bootstrap 教程
- Bootstrap 入门
- Bootstrap 环境配置
- Bootstrap CSS 介绍
- Bootstrap 网格系统
- Bootstrap 排版
- Bootstrap 代码
- Bootstrap 表格
- Bootstrap 表单
- Bootstrap 按钮
- Bootstrap 图片
- Bootstrap 辅助类
- Bootstrap 响应式实用工具
- Bootstrap 字体图标(Glyphicons)
- Bootstrap 下拉菜单
- Bootstrap 按钮组
- Bootstrap 按钮下拉菜单
- Bootstrap 输入框组
- Bootstrap 导航元素
- Bootstrap 导航栏
- Bootstrap 面包屑导航
- Bootstrap 分页
- Bootstrap 标签
- Bootstrap 徽章
- Bootstrap 超大屏幕
- Bootstrap 页面标题
- Bootstrap 缩略图
- Bootstrap 警告
- Bootstrap 进度条
- Bootstrap 多媒体对象
- Bootstrap 列表组
- Bootstrap 面板
- Bootstrap Well
- Bootstrap 创建一个网页
Bootstrap 插件
Bootstrap 警告
本章将讲解警告(Alerts)以及 Bootstrap 所提供的用于警告的 class。警告(Alerts)向用户提供了一种定义消息样式的方式。它们为典型的用户操作提供了上下文信息反馈。
您可以为警告框添加一个可选的关闭按钮。为了创建一个内联的可取消的警告框,请使用 警告(Alerts) jQuery 插件。
您可以通过创建一个 <div>,并向其添加一个 .alert class 和四个上下文 class(即 .alert-success、.alert-info、.alert-warning、.alert-danger)之一,来添加一个基本的警告框。下面的示例演示了这点:
在线示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 警告(Alerts)</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="alert alert-success">成功!很好地完成了提交。</div> <div class="alert alert-info">信息!请注意这个信息。</div> <div class="alert alert-warning">警告!请不要提交。</div> <div class="alert alert-danger">错误!请进行一些更改。</div> </body> </html>测试看看
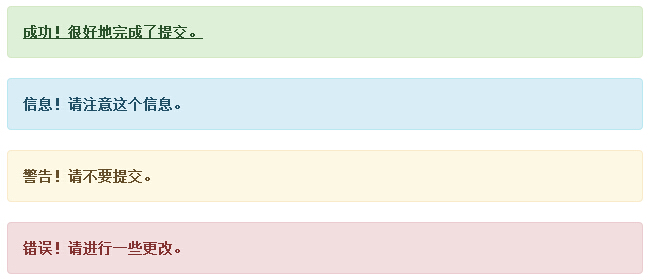
结果如下所示:

可取消的警告(Dismissal Alerts)
创建一个可取消的警告(Dismissal Alert)步骤如下:
通过创建一个 <div>,并向其添加一个 .alert class 和四个上下文 class(即 .alert-success、.alert-info、.alert-warning、.alert-danger)之一,来添加一个基本的警告框。
同时向上面的 <div> class 添加可选的 .alert-dismissable。
添加一个关闭按钮。
下面的示例演示了这点:
在线示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 可取消的警告(Dismissal Alerts)</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="alert alert-success alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 成功!很好地完成了提交。 </div> <div class="alert alert-info alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 信息!请注意这个信息。 </div> <div class="alert alert-warning alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 警告!请不要提交。 </div> <div class="alert alert-danger alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 错误!请进行一些更改。 </div> </body> </html>测试看看
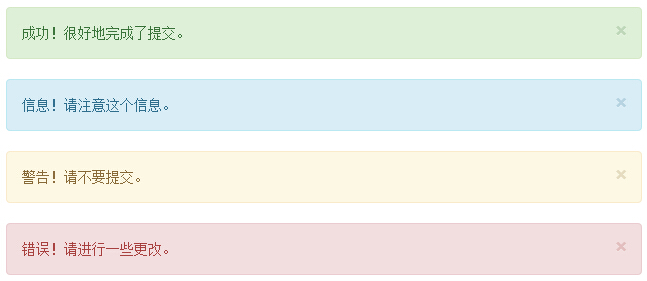
结果如下所示:

警告(Alerts)中的链接
在警告(Alerts)中创建链接的步骤如下:
通过创建一个 <div>,并向其添加一个 .alert class 和四个上下文 class(即 .alert-success、.alert-info、.alert-warning、.alert-danger)之一,来添加一个基本的警告框。
使用 .alert-link 实体类来快速提供带有匹配颜色的链接。
在线示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 警告(Alerts)中的链接</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="alert alert-success"> <a href="#" class="alert-link">成功!很好地完成了提交。</a> </div> <div class="alert alert-info"> <a href="#" class="alert-link">信息!请注意这个信息。</a> </div> <div class="alert alert-warning"> <a href="#" class="alert-link">警告!请不要提交。</a> </div> <div class="alert alert-danger"> <a href="#" class="alert-link">错误!请进行一些更改。</a> </div> </body> </html>测试看看
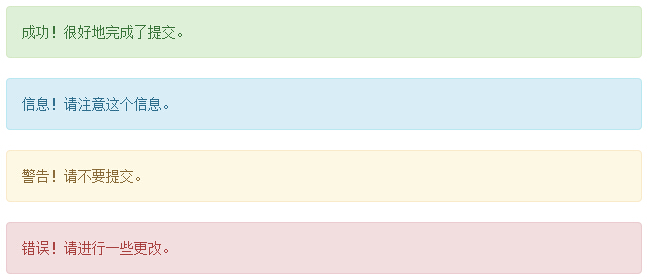
结果如下所示: