Bootstrap 基础教程
- Bootstrap 教程
- Bootstrap 入门
- Bootstrap 环境配置
- Bootstrap CSS 介绍
- Bootstrap 网格系统
- Bootstrap 排版
- Bootstrap 代码
- Bootstrap 表格
- Bootstrap 表单
- Bootstrap 按钮
- Bootstrap 图片
- Bootstrap 辅助类
- Bootstrap 响应式实用工具
- Bootstrap 字体图标(Glyphicons)
- Bootstrap 下拉菜单
- Bootstrap 按钮组
- Bootstrap 按钮下拉菜单
- Bootstrap 输入框组
- Bootstrap 导航元素
- Bootstrap 导航栏
- Bootstrap 面包屑导航
- Bootstrap 分页
- Bootstrap 标签
- Bootstrap 徽章
- Bootstrap 超大屏幕
- Bootstrap 页面标题
- Bootstrap 缩略图
- Bootstrap 警告
- Bootstrap 进度条
- Bootstrap 多媒体对象
- Bootstrap 列表组
- Bootstrap 面板
- Bootstrap Well
- Bootstrap 创建一个网页
Bootstrap 插件
Bootstrap 下拉菜单
本章将重点介绍 Bootstrap 下拉菜单。下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。这可以通过与 下拉菜单(Dropdown) JavaScript 插件 的互动来实现。
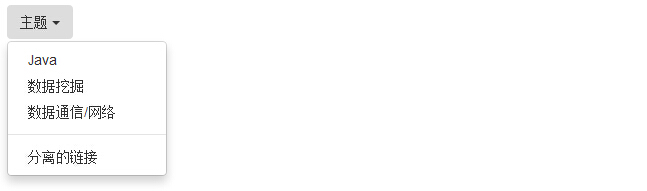
如需使用下拉菜单,只需要在 class .dropdown 内加上下拉菜单即可。下面的示例演示了基本的下拉菜单:
在线示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 下拉菜单(Dropdowns)</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="dropdown"> <button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown"> 主题 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Java</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">数据挖掘</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">数据通信/网络</a> </li> <li role="presentation" class="divider"></li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">分离的链接</a> </li> </ul> </div> </body> </html>测试看看
结果如下所示:

选项
对齐
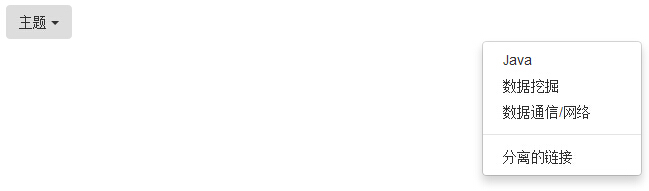
通过向 .dropdown-menu 添加 class .pull-right 来向右对齐下拉菜单。下面的示例演示了这点:
在线示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 向右对齐下拉菜单</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="dropdown"> <button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown">主题 <span class="caret"></span> </button> <ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Java</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">数据挖掘</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">数据通信/网络</a> </li> <li role="presentation" class="divider"></li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">分离的链接</a> </li> </ul> </div> </body> </html>测试看看
结果如下所示:

标题
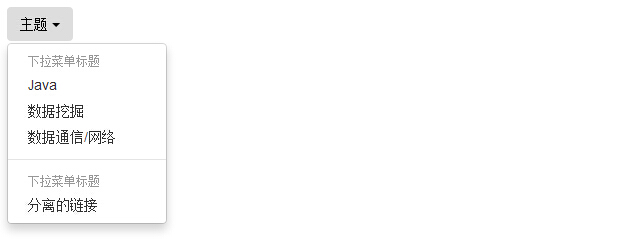
您可以使用 class dropdown-header 向下拉菜单的标签区域添加标题。下面的示例演示了这点:
在线示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 下拉菜单标题</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="dropdown"> <button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown"> 主题 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="dropdown-header">下拉菜单标题</li> <li role="presentation" > <a role="menuitem" tabindex="-1" href="#">Java</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">数据挖掘</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#"> 数据通信/网络 </a> </li> <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">下拉菜单标题</li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">分离的链接</a> </li> </ul> </div> </body> </html>测试看看
结果如下所示:

更多示例
| 类 | 描述 | 示例 |
|---|---|---|
| .dropdown | 指定下拉菜单,下拉菜单都包裹在 .dropdown 里 | 尝试一下 |
| .dropdown-menu | 创建下拉菜单 | 尝试一下 |
| .dropdown-menu-right | 下拉菜单右对齐 | 尝试一下 |
| .dropdown-header | 下拉菜单中添加标题 | 尝试一下 |
| .dropup | 指定向上弹出的下拉菜单 | 尝试一下 |
| .disabled | 下拉菜单中的禁用项 | 尝试一下 |
| .divider | 下拉菜单中的分割线 | 尝试一下 |