Bootstrap 基础教程
- Bootstrap 教程
- Bootstrap 入门
- Bootstrap 环境配置
- Bootstrap CSS 介绍
- Bootstrap 网格系统
- Bootstrap 排版
- Bootstrap 代码
- Bootstrap 表格
- Bootstrap 表单
- Bootstrap 按钮
- Bootstrap 图片
- Bootstrap 辅助类
- Bootstrap 响应式实用工具
- Bootstrap 字体图标(Glyphicons)
- Bootstrap 下拉菜单
- Bootstrap 按钮组
- Bootstrap 按钮下拉菜单
- Bootstrap 输入框组
- Bootstrap 导航元素
- Bootstrap 导航栏
- Bootstrap 面包屑导航
- Bootstrap 分页
- Bootstrap 标签
- Bootstrap 徽章
- Bootstrap 超大屏幕
- Bootstrap 页面标题
- Bootstrap 缩略图
- Bootstrap 警告
- Bootstrap 进度条
- Bootstrap 多媒体对象
- Bootstrap 列表组
- Bootstrap 面板
- Bootstrap Well
- Bootstrap 创建一个网页
Bootstrap 插件
Bootstrap 列表组
本章我们将讲解列表组。列表组件用于以列表形式呈现复杂的和自定义的内容。创建一个基本的列表组的步骤如下:
向元素 <ul> 添加 class .list-group。
向 <li> 添加 class .list-group-item。
下面的示例演示了这点:
在线示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 基本的列表组</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <ul class="list-group"> <li class="list-group-item">免费域名注册</li> <li class="list-group-item">免费 Window 空间托管</li> <li class="list-group-item">图像的数量</li> <li class="list-group-item">24*7 支持</li> <li class="list-group-item">每年更新成本</li> </ul> </body> </html>测试看看
结果如下所示:

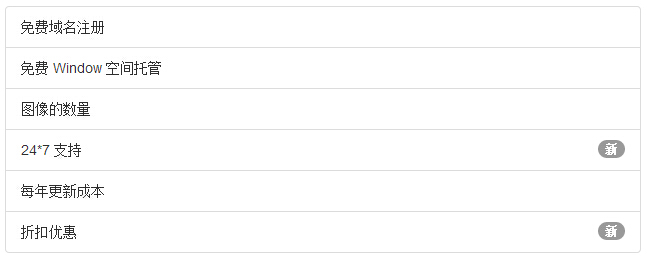
向列表组添加徽章
我们可以向任意的列表项添加徽章组件,它会自动定位到右边。只需要在 <li> 元素中添加 <span> 即可。下面的示例演示了这点:
在线示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 向列表组添加徽章</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <ul class="list-group"> <li class="list-group-item">免费域名注册</li> <li class="list-group-item">免费 Window 空间托管</li> <li class="list-group-item">图像的数量</li> <li class="list-group-item"> <span class="badge">新</span> 24*7 支持 </li> <li class="list-group-item">每年更新成本</li> <li class="list-group-item"> <span class="badge">新</span> 折扣优惠 </li> </ul> </body> </html>测试看看
结果如下所示:

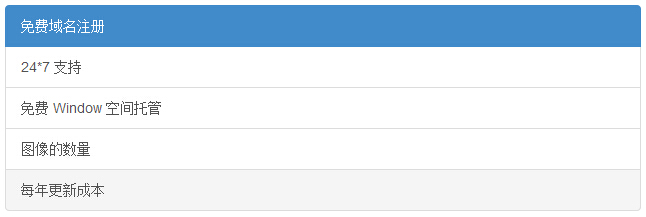
向列表组添加链接
通过使用锚标签代替列表项,我们可以向列表组添加链接。我们需要使用 <a> 代替 <li> 元素。下面的示例演示了这点:
在线示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 向列表组添加链接</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <a href="#" class="list-group-item active"> 免费域名注册 </a> <a href="#" class="list-group-item">24*7 支持</a> <a href="#" class="list-group-item">免费 Window 空间托管</a> <a href="#" class="list-group-item">图像的数量</a> <a href="#" class="list-group-item">每年更新成本</a> </body> </html>测试看看
结果如下所示:

向列表组添加自定义内容
我们可以向上面已添加链接的列表组添加任意的 HTML 内容。下面的示例演示了这点:
在线示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 向列表组添加自定义内容</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="list-group"> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading"> 入门网站包 </h4> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading"> 免费域名注册 </h4> <p class="list-group-item-text"> 您将通过网页进行免费域名注册。 </p> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading"> 24*7 支持 </h4> <p class="list-group-item-text"> 我们提供 24*7 支持。 </p> </a> </div> <div class="list-group"> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading"> 商务网站包 </h4> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading"> 免费域名注册 </h4> <p class="list-group-item-text"> 您将通过网页进行免费域名注册。 </p> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading">24*7 支持</h4> <p class="list-group-item-text">我们提供 24*7 支持。</p> </a> </div> </body> </html>测试看看
结果如下所示:

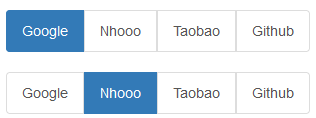
水平列表
上面示例中列表都是按垂直显示的,如果我们需要一个水平列表,可以通过以下代码实现:
在线示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 示例 - 实现水平列表</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.list-group-horizontal .list-group-item {
display: inline-block;
}
.list-group-horizontal .list-group-item {
margin-bottom: 0;
margin-left:-4px;
margin-right: 0;
}
.list-group-horizontal .list-group-item:first-child {
border-top-right-radius:0;
border-bottom-left-radius:4px;
}
.list-group-horizontal .list-group-item:last-child {
border-top-right-radius:4px;
border-bottom-left-radius:0;
}
</style>
</head>
<body>
<div class="container">
<div class="row" style="padding-top:50px">
<div class="col-xs-12 col-sm-12 col-md-6 col-lg-6 text-center">
<div class="list-group list-group-horizontal">
<a href="#" class="list-group-item active">Google</a>
<a href="#" class="list-group-item">Nhooo</a>
<a href="#" class="list-group-item">Taobao</a>
<a href="#" class="list-group-item">Github</a>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-6 col-lg-6 text-center">
<div class="list-group list-group-horizontal">
<a href="#" class="list-group-item">Google</a>
<a href="#" class="list-group-item active">Nhooo</a>
<a href="#" class="list-group-item">Taobao</a>
<a href="#" class="list-group-item">Github</a>
</div>
</div>
</div>
</div>
</body>
</html>测试看看结果如下所示: